Zillow: API-Explorer
2014 Sept - 2014 Dec
link: rets.ly/docs/retsly/index.html#vendors
I lead the design and development of the documentation along with the API-Explorer. The goal was to improve the user experience such that both new and existing developers can try out the many API endpoints and have a deeper understanding of their parameters and functions.
Inpsiration
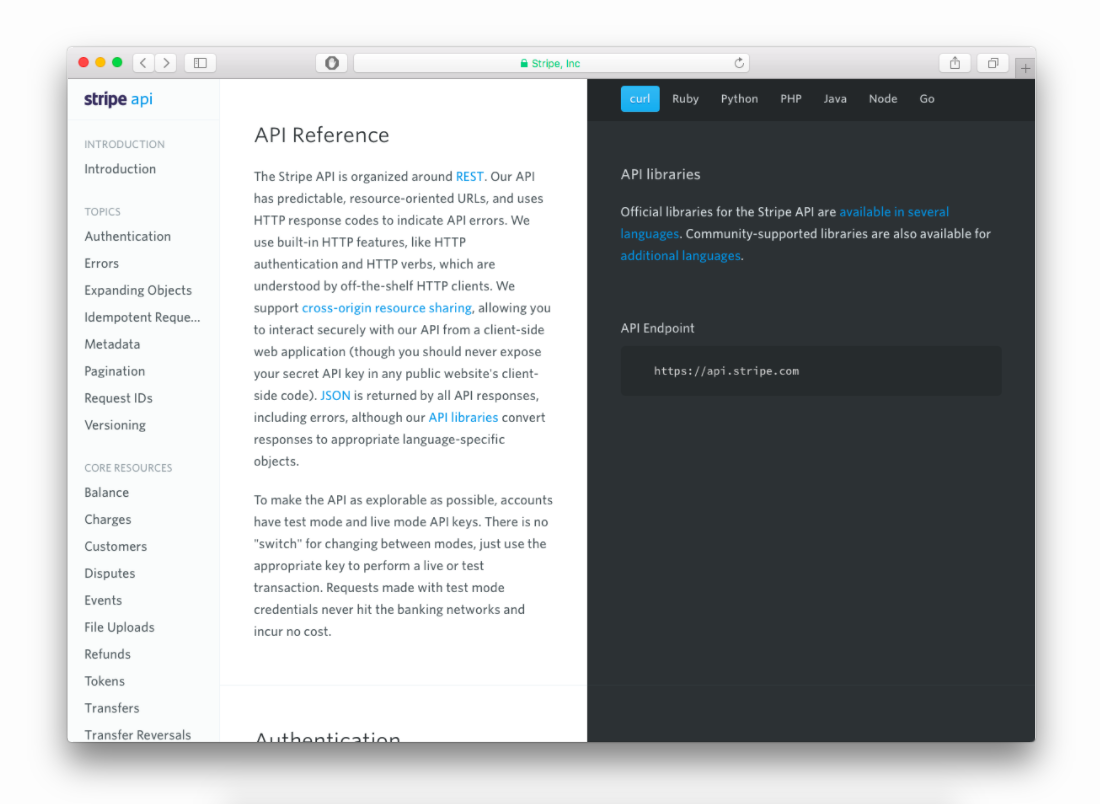
Stripe API reference: 2 columns split of text and code examples and uses developer friendly colour schemes.
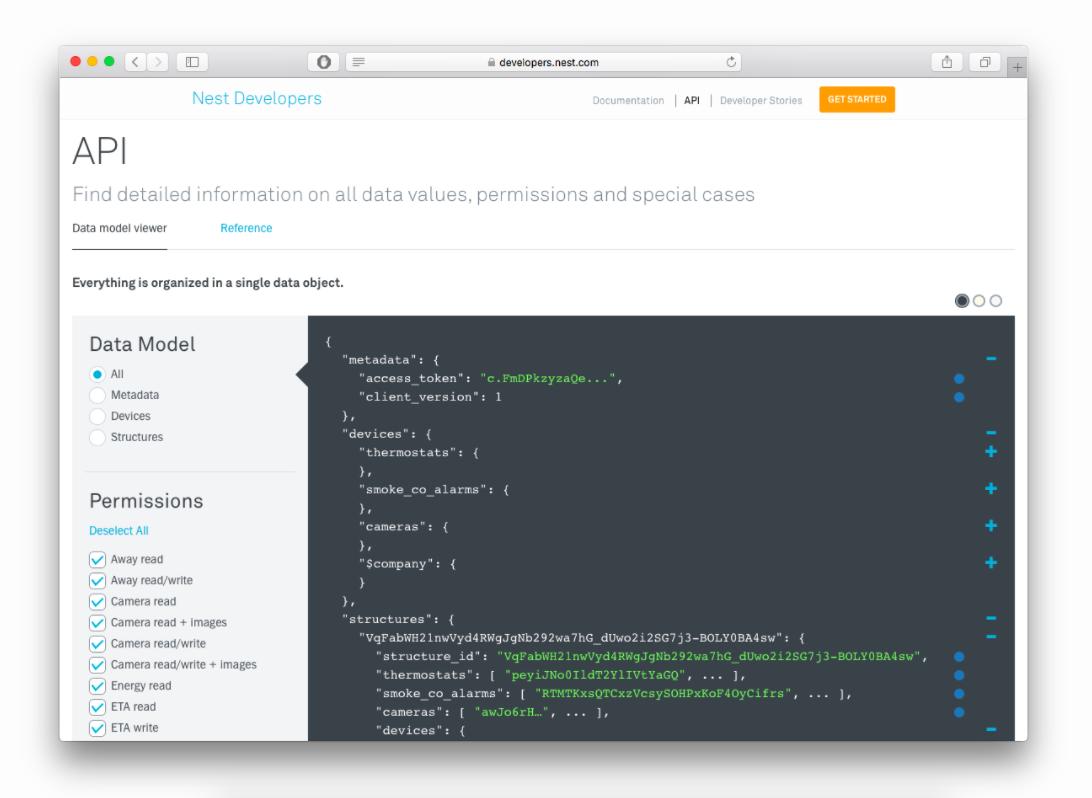
Nest API Explorer: Interactive Api-Explorer and single page design which requires minimal scrolling
Why is this important?
Developers
As a developer centric platform. Software developers are not only our target audience but the core of our business. Furthermore, being a software developer myself, I understand the amount of loyalty and productivity that good documentation can create.
DOCUMENTATION
Landing Page
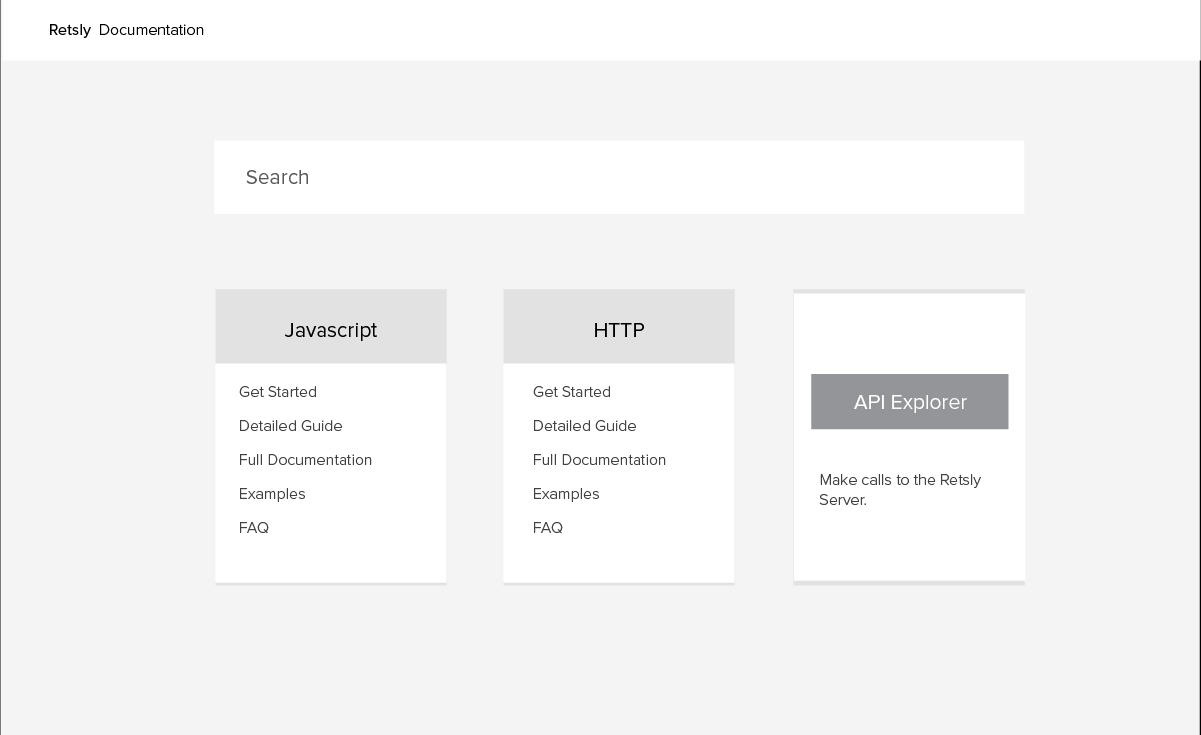
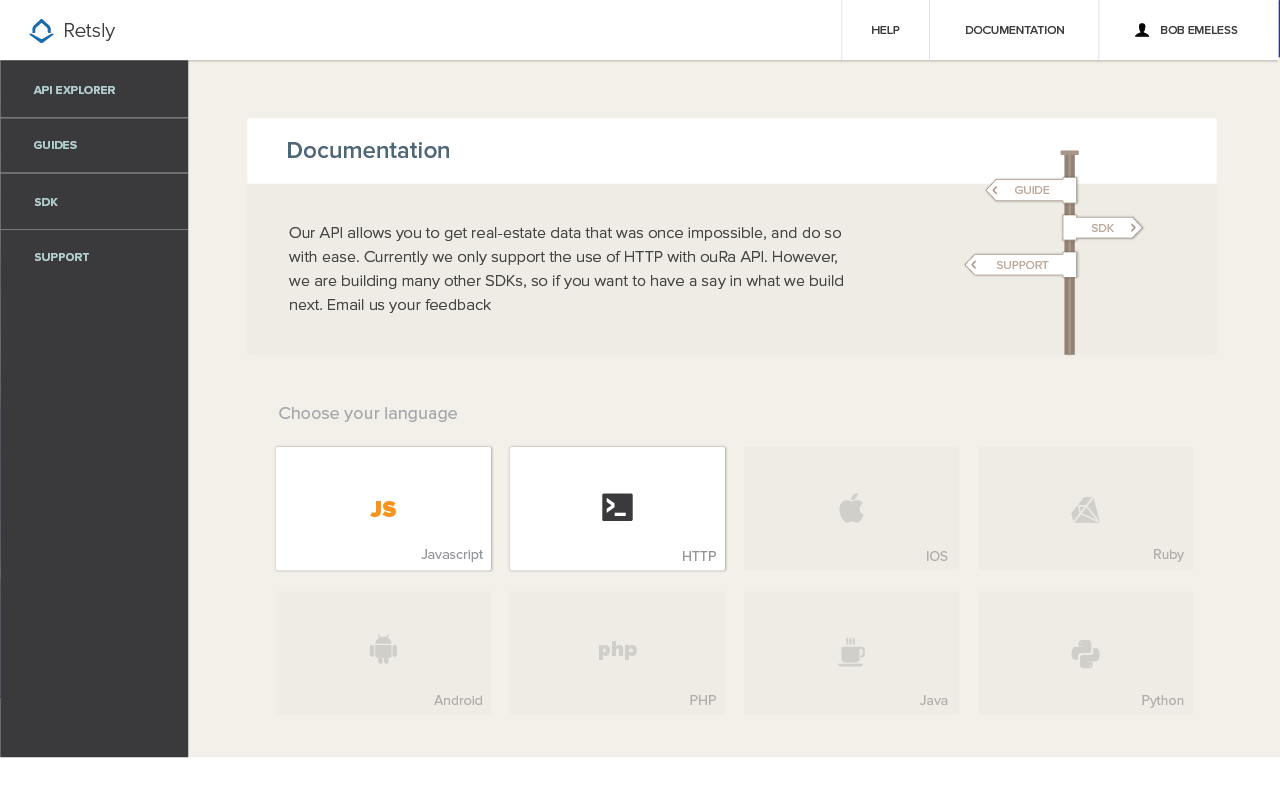
The focus of the documentation design is on providing users with a Q&A experience. When users first land, they are given the most relevant options.
Wireframe: Landing page
Rendering: Landing page
Reference Page
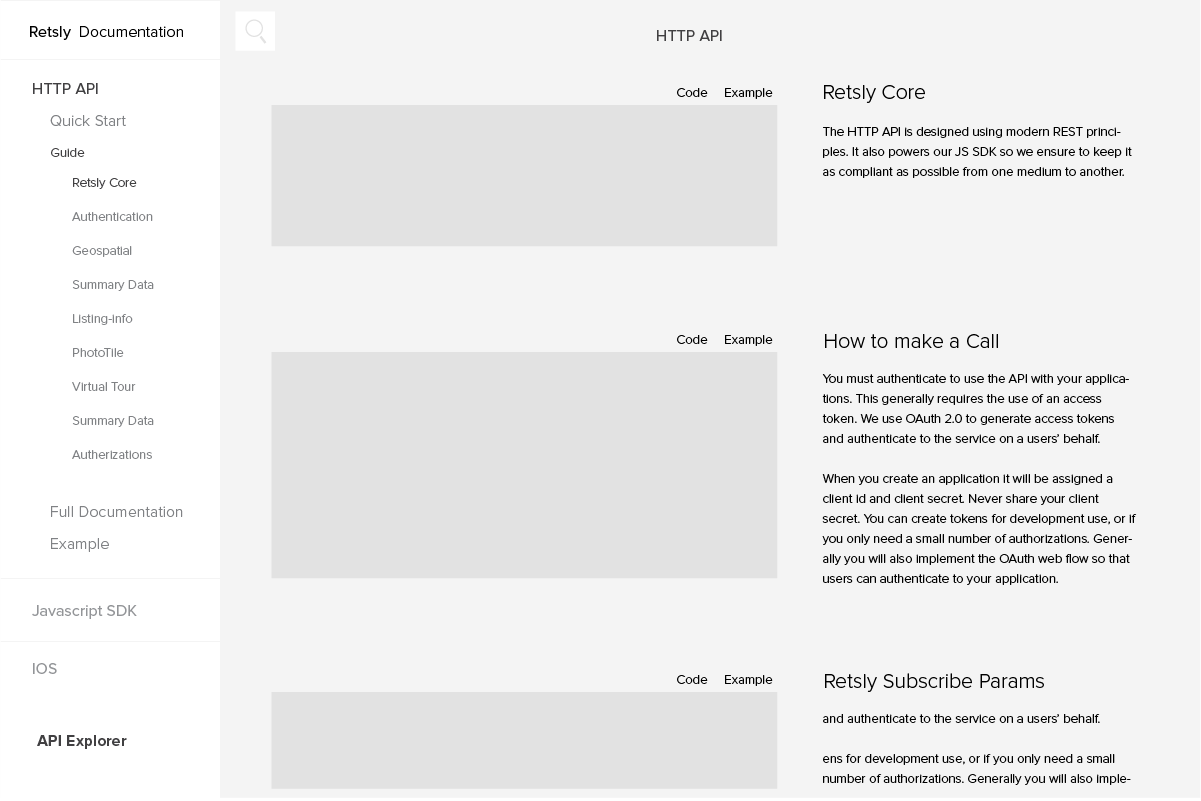
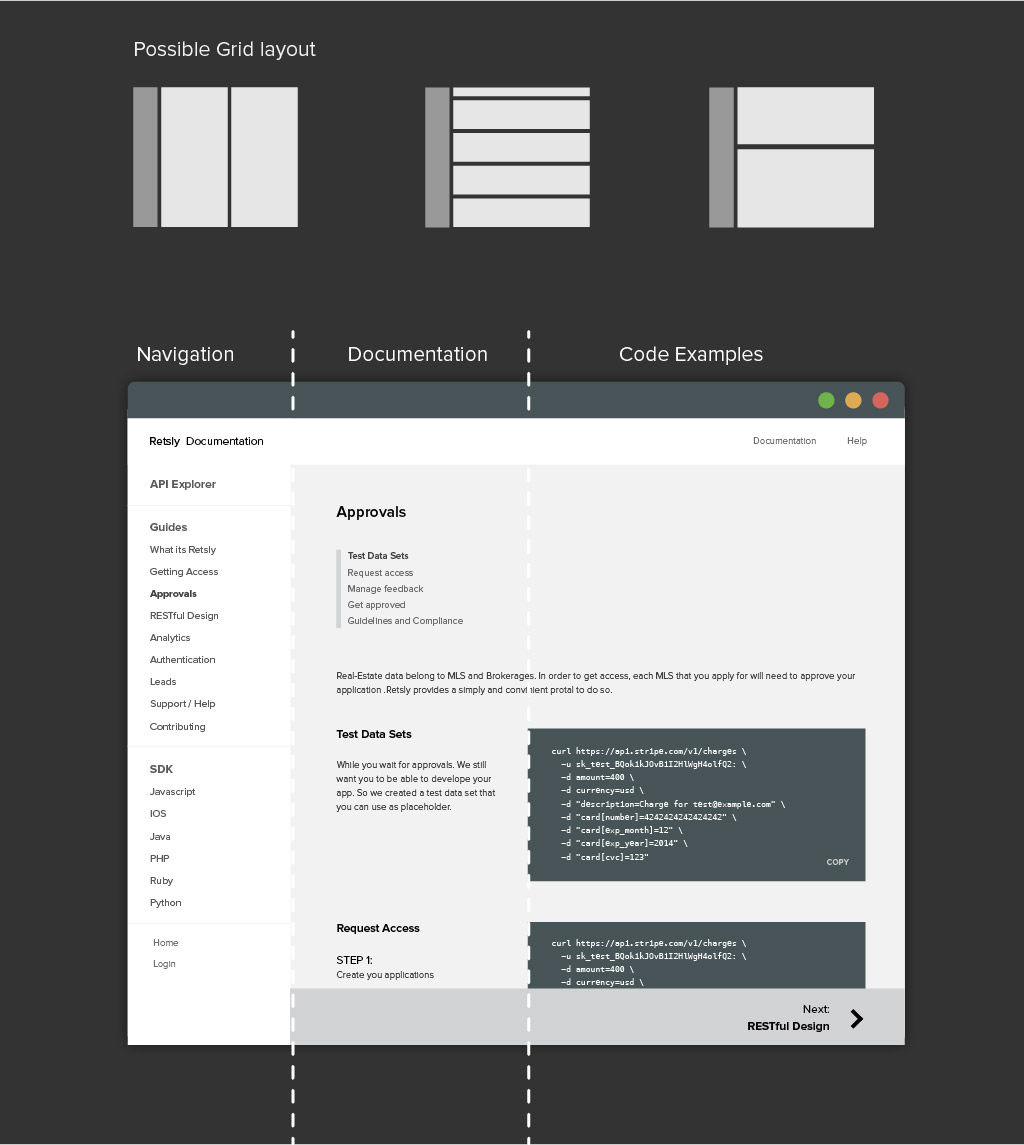
This layout follows the layout shown in the Stripe's API documentation. This is the most intuitive layout as it links the code with the instructions.
Wireframe: Main Documentatio
Rendering: Main Documentation
API-Explorer
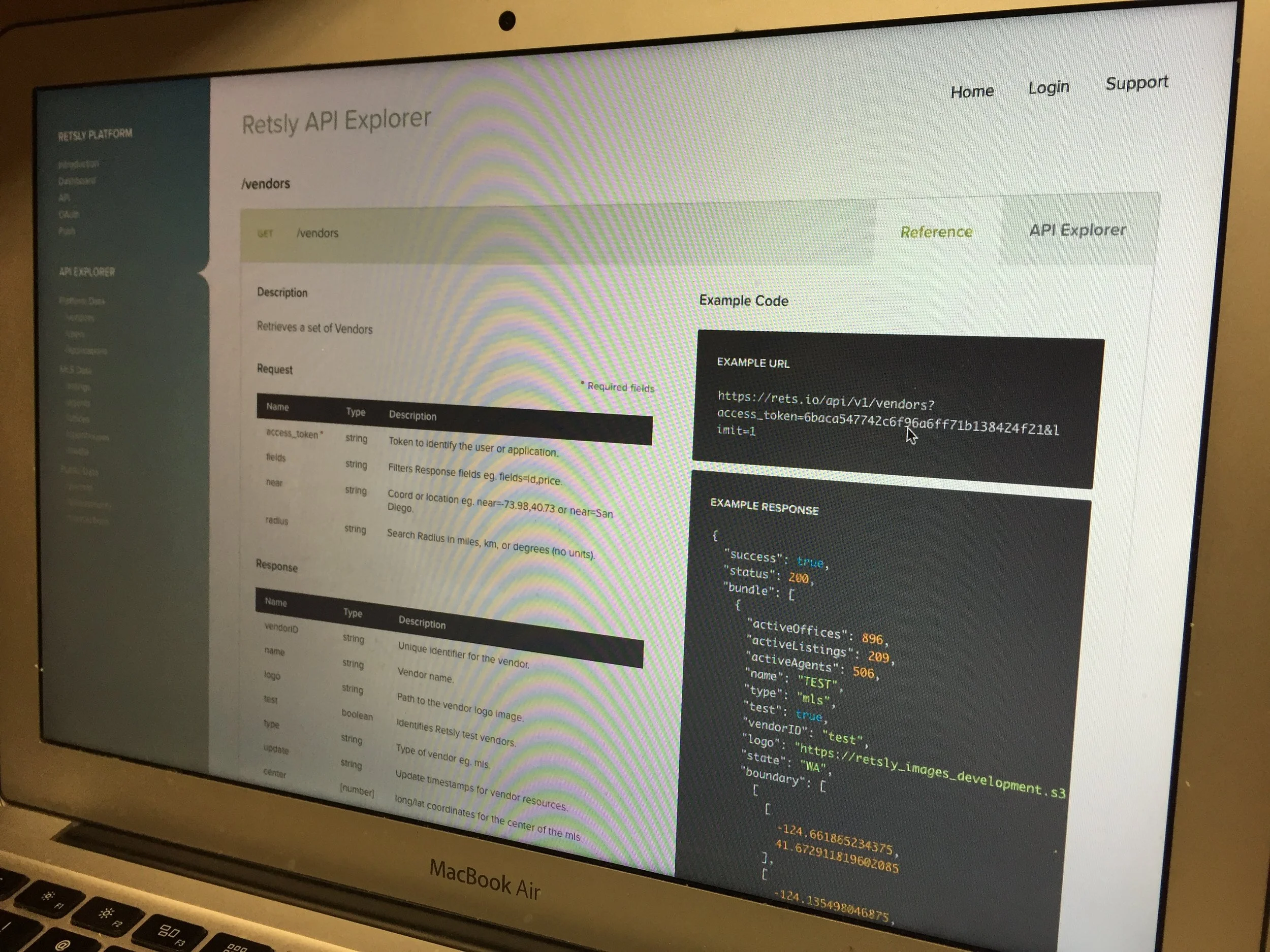
Final Api-Explorer design that was implemented
Version 1
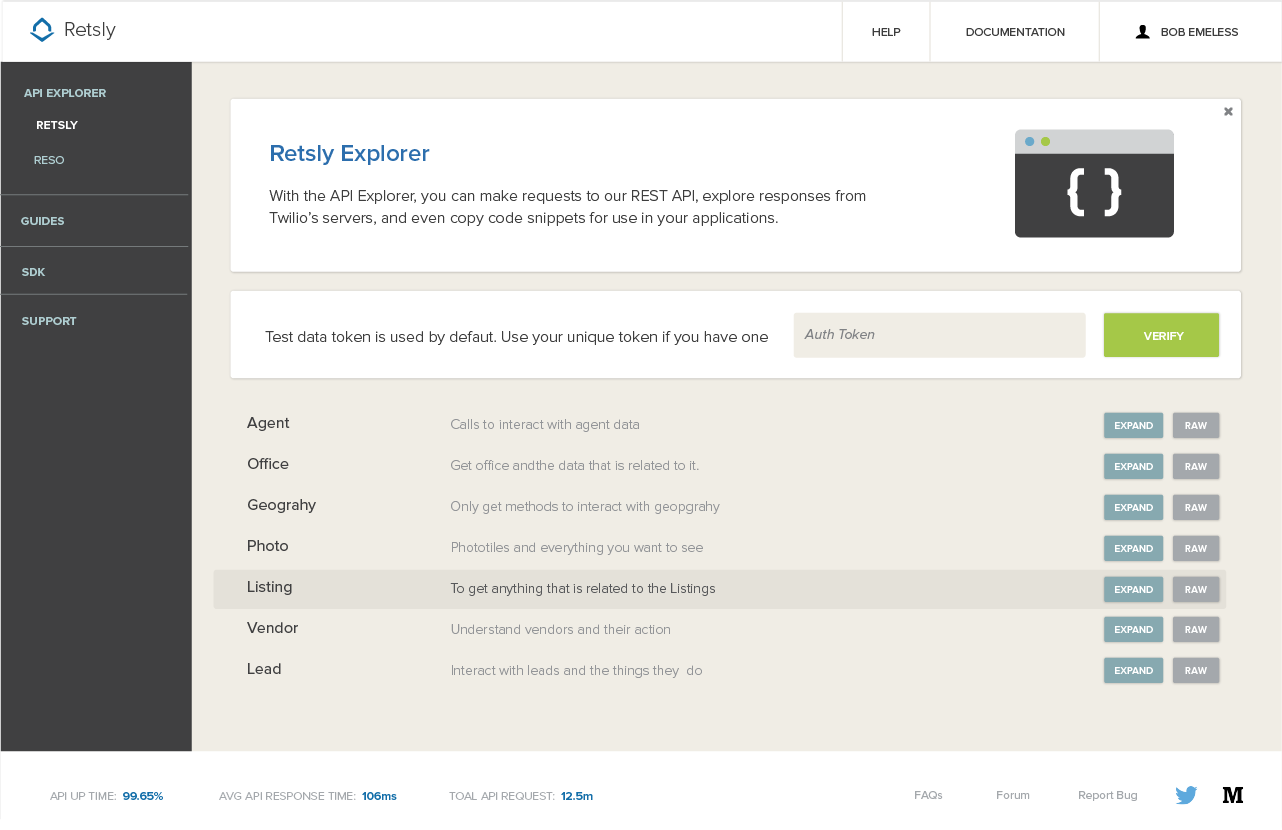
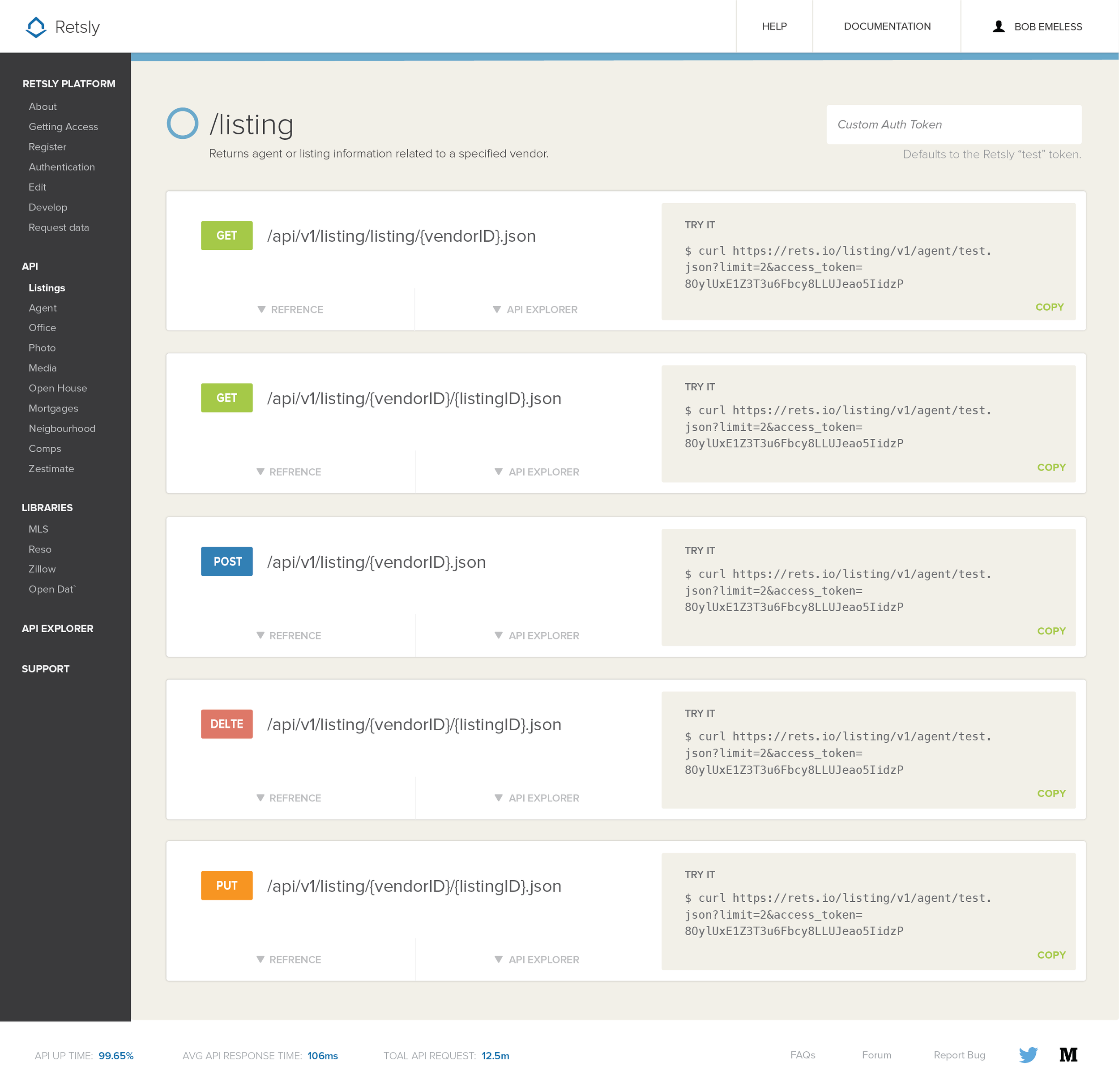
The goal of this design was to make the page as compact as possible. Since vertical scrolling through all the various endpoints can be time-consuming, with this design, all endpoints can be seen easily through the page.
Unique Feature: This design gives users the option to use their own Auth Token when making API requests.
Main api explorer page with all endpoints shown
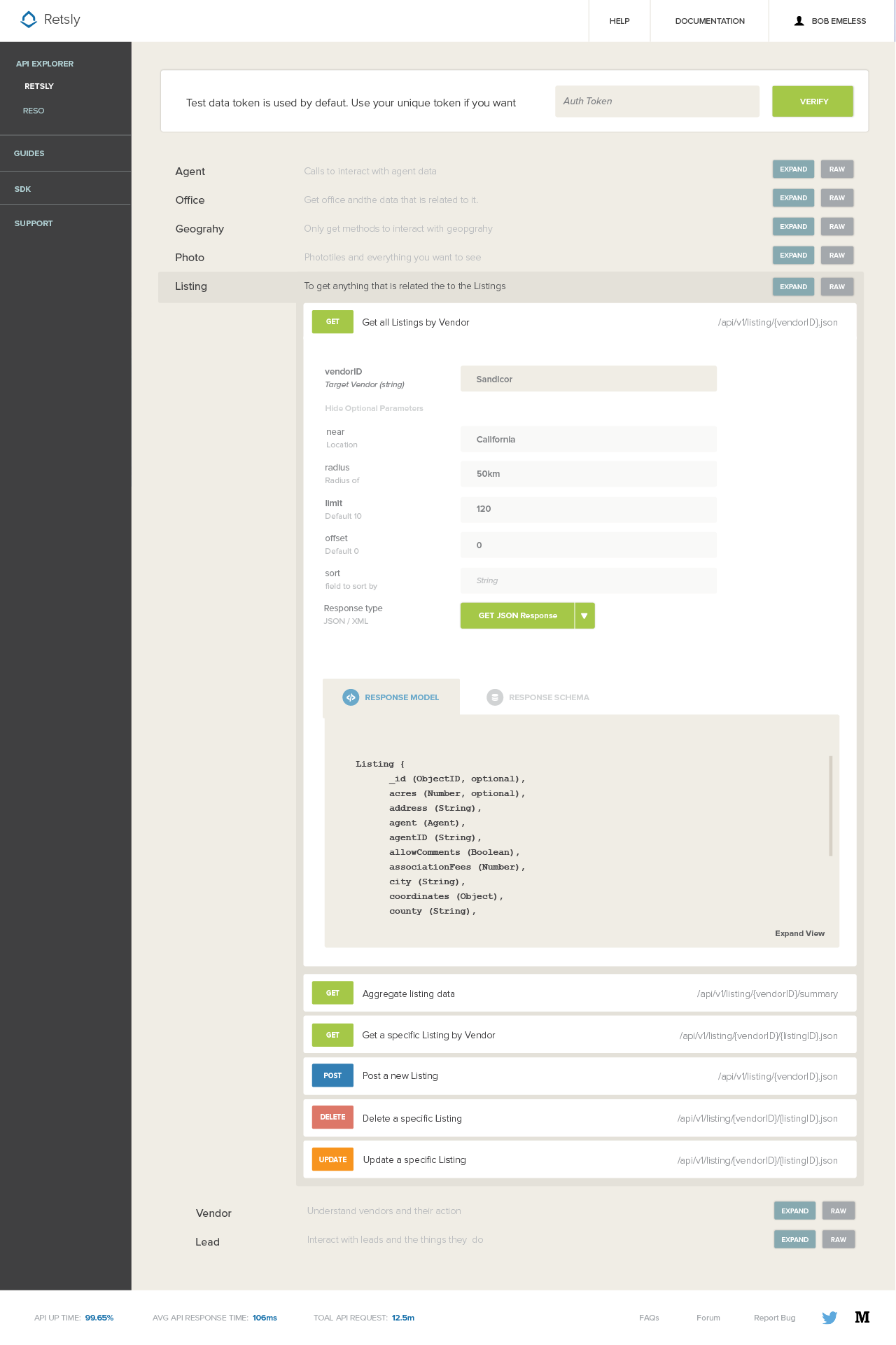
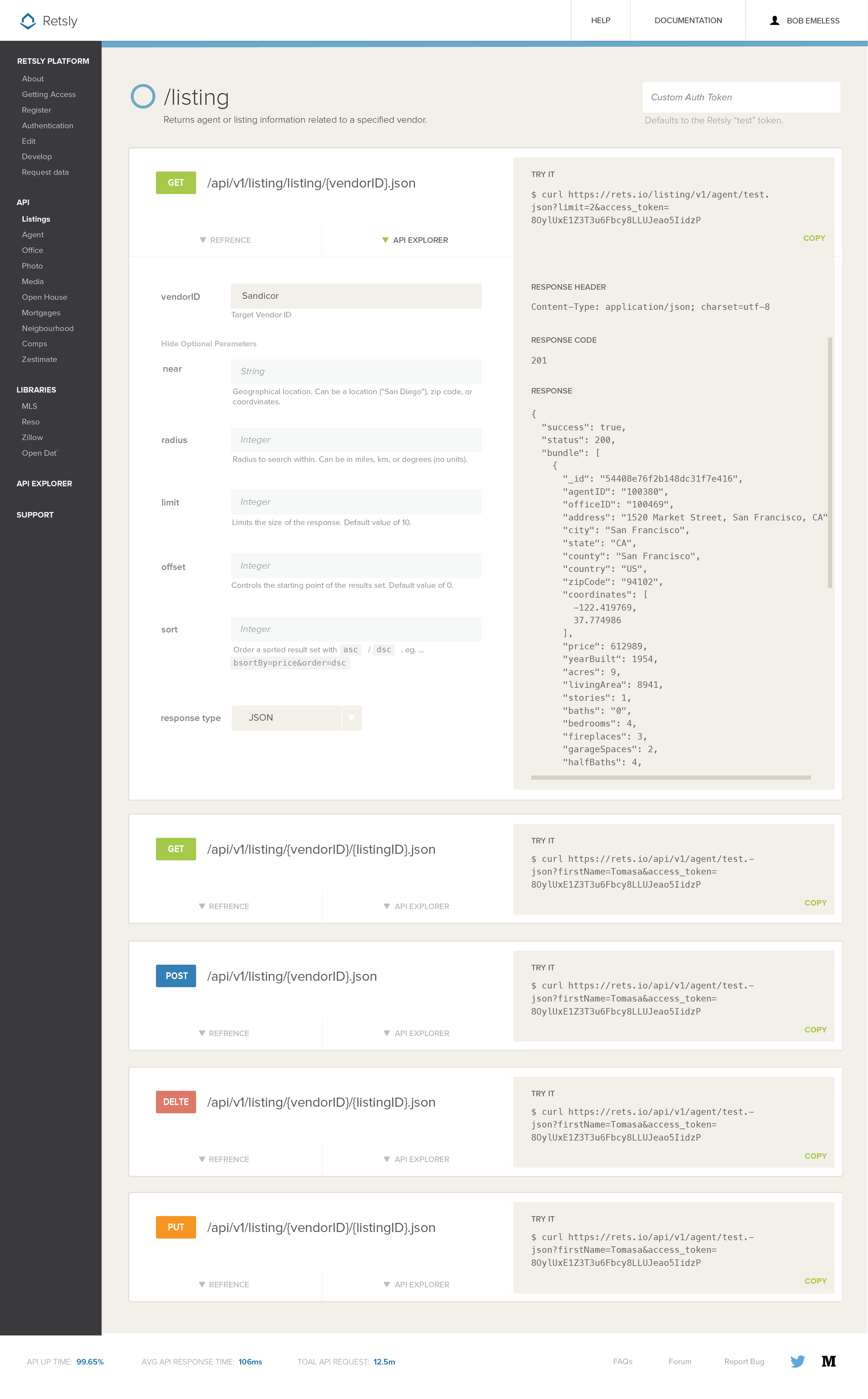
Api-explorer endpoints expanded
Version 2
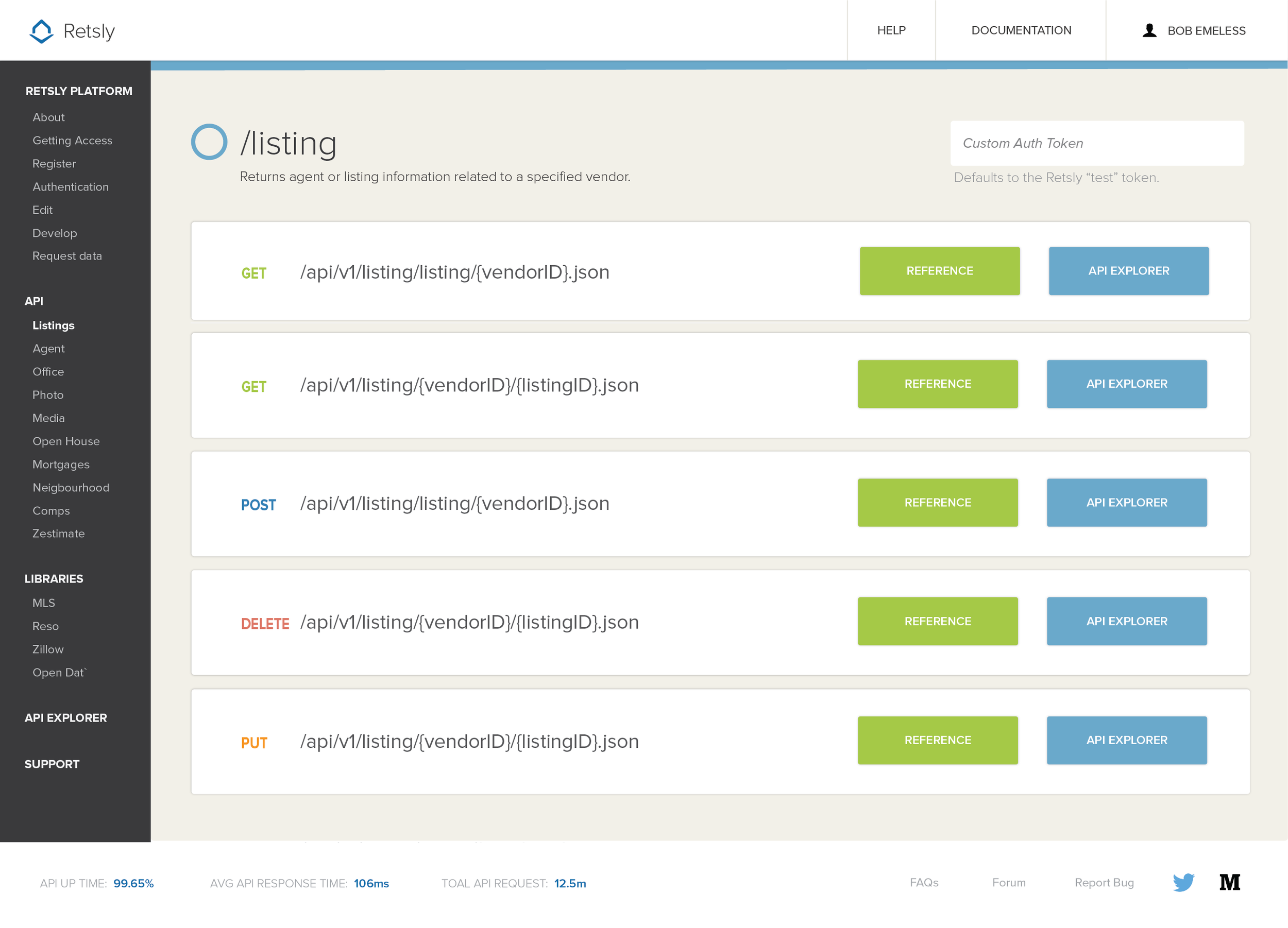
This design refers to the traditional layout of swagger. This is such that the experience of using the explorer can be similar for developers with swagger background. Furthermore, this also enabled easy generation of these pages using existing swagger generators.
Unique Feature: The key with this design is its compatibility with swagger generators as it requires minimal edits.
Main api explorer page with all endpoints shown
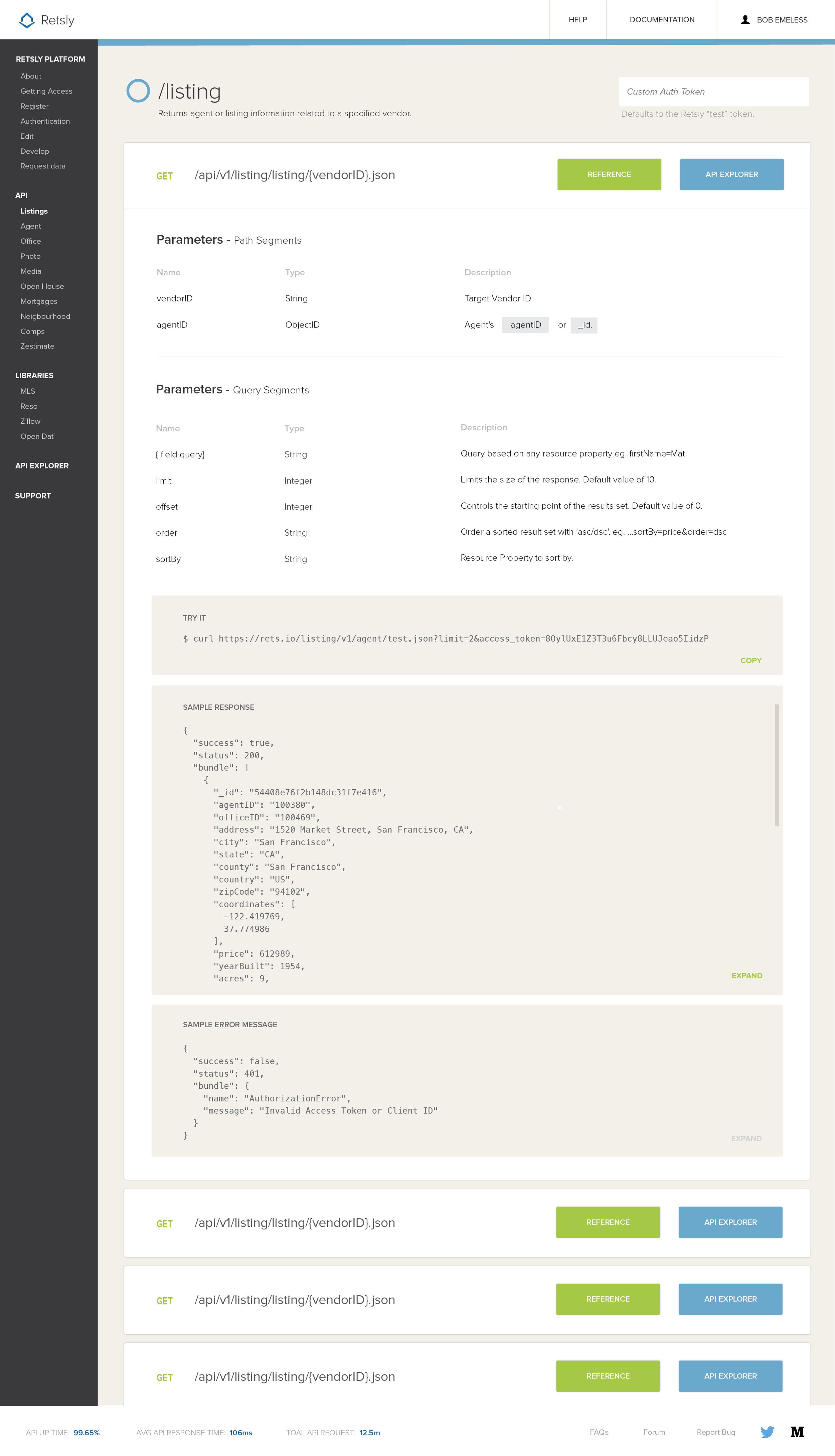
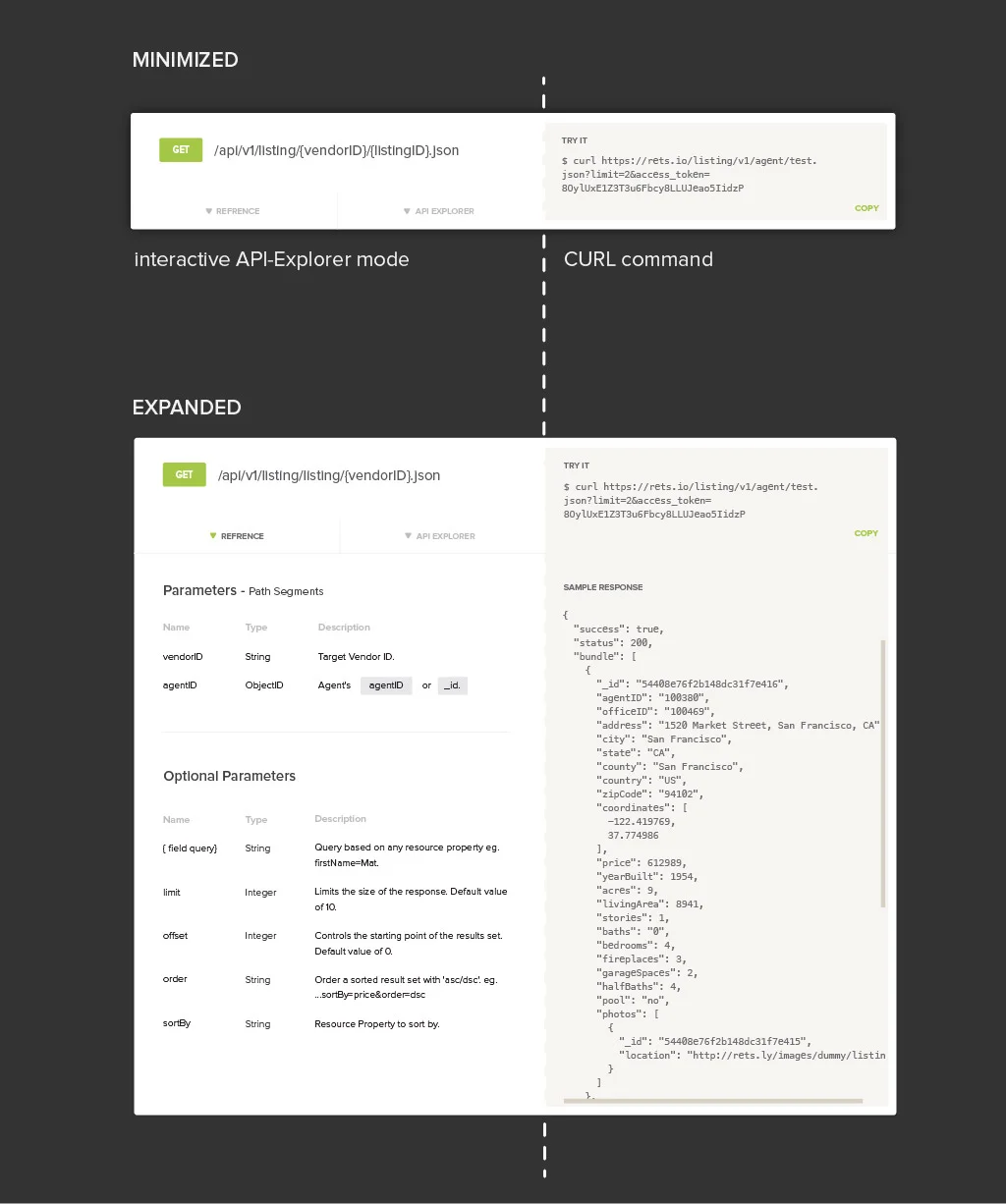
Version 3
Although this version was not implemented, I believe it provided the best solution as it is a combination of the above designs. Even though this layout can be rendered using swagger, it can provide much more interaction and information than the above two.
Unique Feature: Without expanding the section, users can access a functioning CURL command. This saves time and space as users will know how to access all endpoints in the main page.